Cannabis Life
Cannabis Life is a B2B/B2C e-commerce brand for THC and CBD products. It is a company belonging to Green Roads. I was tasked with redesigning their Homepage and All Products interface and prototyping a new system for users navigating a shopping experience.
My Role: UI/UX Designer
Project Type: Full-Time Employee
Timeline: 1 week sprint
Tools: Figma, Jira, Microsoft Teams, Pen&Paper
Cannabis Life Website • My Mobile Design Prototype • My Desktop Design Prototype
What You Need to Know - Case Study Prequel
• Green Roads and Cannabis Life currently use a desktop-first approach to design. For that reason, a lot of the major decisions and tribulations you’ll read about will refer to the desktop interface and experience. They were focused on first before we took those ideas and adapted them to mobile. Still, snapshots and links to the mobile design are present throughout.
• The prototypes showcase a user that starts on the homepage and then has various paths towards the “All Products Page” and ultimately the “Gummies” Product Detail Page (PDP). You’re welcome to navigate that whole journey, but this case study mainly describes the cross-departmental expedition that led to UI and UX changes on the Homepage.
• My original task had nothing to do with the All Products Shopping Experience or prototyping. In fact, before this project, Green Roads had never heard the term “prototyping” before. All I had to do was redesign the banner on Cannabis Life’s Homepage and have it reflect the individuality, edginess, and fun of the brand while still promoting its products.
I made several versions, searching for the balance between too much or too little. Within that journey, I saw the opportunity to add in a CTA.
After all, if a customer gets excited about the products they’re seeing, shouldn’t they be able to click on them?
So then, how did I end up creating everything in the Figma links above?
Life Happens and We Don’t Always Understand Why.
Another designer was assigned to re-imagine the All Products Shopping experience for Cannabis Life. This was based on the proposal to group products by their Product Type and Ingredient Type, which was a result of an influx of new products that were going to be launched. Previously, Cannabis Life only had a handful of items for sale, so this was an attempt to make the e-commerce site more organized.
Due to personal reasons, she was unable to complete this. That’s when I decided to take over. Though she did leave me with the idea to make the hover state from the “All Products” in the Navigation section have clickable product images along with their name.
Design Happens and Non-UX Designers Almost Always Don’t Understand Why, What, When, or How (Unless We Show Them)!
As I just mentioned, the other designer had a great idea. Unfortunately, the Creative Director, CMO, and COO watching her presentation couldn’t visualize what she was describing.
This was a real life example on the value of prototyping. Until then, my almost year-long job at Green Roads never included anything past wire-framing and interface. The expectation was that the developers would always know what each button was meant to do. In everyone’s defense, the designs were simple enough for that… until they weren’t. My solution was as easy as to walk them through every step of the flow that a customer would go through. And I took them through the scenic route.
Try the Mobile Prototype Below!
Steps Taken to a Successful Redesign
Once I knew where I wanted this redesign to go, I needed to find the ways to get it there. Sketching and jotting ideas in my notebook is my go-to method for breaking down possible wireframes, mapping, visual pieces, and much more.
Another benefit of doing this is that it’s a quick and low-risk system that can bring forth any potential complications or questions. It then makes for a natural progression into researching and problem-solving.
Data and Research
Since this user flow was all about navigation, I wanted to take the design one step further and research the top ux factors that made users feel confident in their shopping journey versus those that made them feel trapped or lost.
A source for breadcrumbs revealed that not having breadcrumbs on websites had the lowest user conversions when compared to incomplete or even overwhelming long ones. The solution I identified there was to reduce the length by avoiding over-categorization. Studies guided us when we decided to omit redundant or unnecessary links to previous pages.
One visual aspect I could not take my eyes off was the existing Cannabis Life Navigation bar (Image labeled 1). It had 6 clickable sections with plans to add more. Since we were going to begin sorting items by Product Type and Ingredient Type, it was our other designer’s suggestion (Image labeled 2) to split that at the top, as well as add “Refer a Friend”.
By pure aesthetic instinct, I felt that this made everything look cluttered. I knew, though, that my personal tastes are not a valid reason to make changes. That’s why I refreshed my UI/UX best practices and came across data stating that the key amount of elements in a top navigation should be between 3-6 because customers are more likely to leave a site which requires them to read through more than that. Additionally, SEO is affected by the navigation bar, because a cleaner and minimal approach facilitates the search engine’s understanding of what your site is, does, and provides. In layman’s terms: you’ll appear on more relevant Google searches.
With my findings, I created a version (Image labeled 3) of the navigation that was split into three sections: “Shop” whose hover states would include “By Ingredient Type” and “By Product Type”; “Learn” which would house sections like the Blog, FAQ, Lab Reports; and “Connect” that would hold “Refer a Friend”, “Become a Wholesaler” and “Contact”. Coming from a writing background, this made for smooth and consistent UX Copy because all the words were verbs.
In the end, the CMO and I came to a compromise (Image labeled 4) to make it 4 links to navigate, because he said customers might not automatically know what “Connect” would mean.
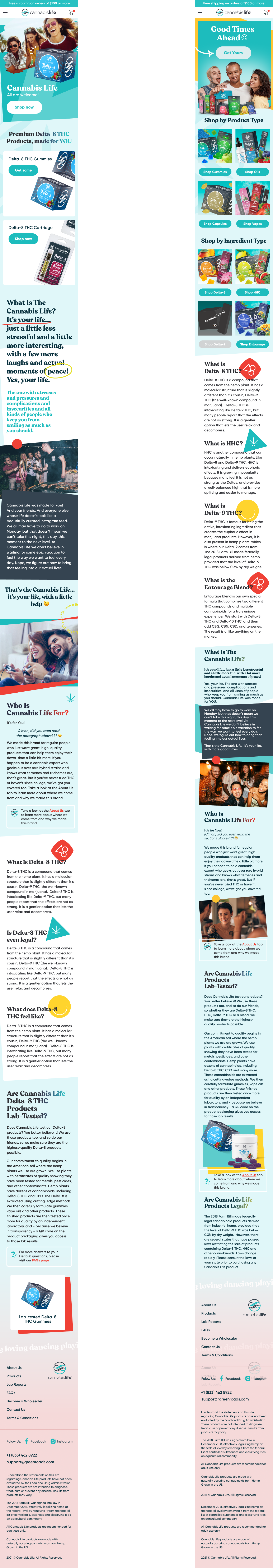
Homepage Figma Boards - Previous Designs (left) vs My Redesigns (right)
With review and approval from the Creative Director and other stakeholders, the following redesigns were fleshed out and sent to the Developers. Green Roads’ coding masters are currently bringing my vision to life.
Hand-off and Communication with Developers
While the final product on the functioning site will be coded by others, it’s still my responsibility to be available for any questions, confusions, or even possible changes.
Though I did show the developers through my new prototype, I understand it’s a lot of information and was happy to hop on a call and restate and present the functionality of the flow as many times as necessary.
More Moments and Challenges That Sparked Joy
Along with prototyping, previous Green Roads and Cannabis Life UX Designers came from Graphic Design and Marketing backgrounds. That means that they had incredible minds and contributions for the final show. Behind the scenes, though, it made for chaotic Figma board structures.
What I mean by this is that nothing was placed in auto layouts or constraints, let alone in order. Basically, I Marie Kondo’d all of the frames.
So if redesigns to these pages are ever needed, whoever picks up where I left off can focus on whatever task they have at hand, rather than having to micro re-align every group and rectangle on the page.
Thank Yous and Takeaways
The Design Process is far from a linear one. In fact, sometimes you don’t even know what your final goal for a project might be until you’re half-way in it.
This means that being comfortable and adaptable when facing ambiguity, new information, and feedback are essential to being able to say “I’m finished!” or “The client is happy.” In fact, you might as well add a “for now” at the end of both of those sentences. Because as designers, are we ever really done improving?
Regardless of what the future of Cannabis Life or Green Roads hold for UI/UX, the present couldn’t be possible without all of the people I worked with along the way. I have to say, we were quite the unorthodox bunch. I guess that’s what made us perfect for a redesign based on creative problem-solving and imagination for such a unique brand.