The Product: Park Street’s Navigator App - Bill Management
Park Street’s Navigator is a SAAS (Software as a Service) functioning as a provider of back-office solutions for alcoholic beverage suppliers.
Bill Manangement is a new, consolidated billing tool within the app that was developed in order to sunset several seperate billing tools, including Chargebacks.
The User: Beverage suppliers managing bills labeled Chargebacks.
The Problem: Suppliers were still using the old tool, Chargebacks despite being introduced to Bill Management.
The Goal: Increase user conversion to consolidated tools such as Bill Management, which would enable reducing items in submenus.
The Why: Analyzing data gathered by our team’s UX Researcher, we determined that users were frustrated by how tedious it was to filter by chargeback type bills within Bill Management (as opposed to seeing it right away on Chargebacks.)
The Solution: In order to convert users from Chargebacks, I recommended design enhancements that focused on the ability to save, set and quickly access customized filters in the first view of Bill Management.
My Role/My Team: Full-Time Product Designer/Agile Product Development Team
Timeline: 1 month
Tools: Figma, Jira, Pen&Paper, Google Meet
The Path to Enhancing the Product:
Join me on a journey to convert die-hard Chargebacks users into Bill Management fans.
As much as I love making my Figma files look like a spider web on the Prototype tab, there are a lot of questions to be asked and data to be analyzed before I’m anywhere near that step.
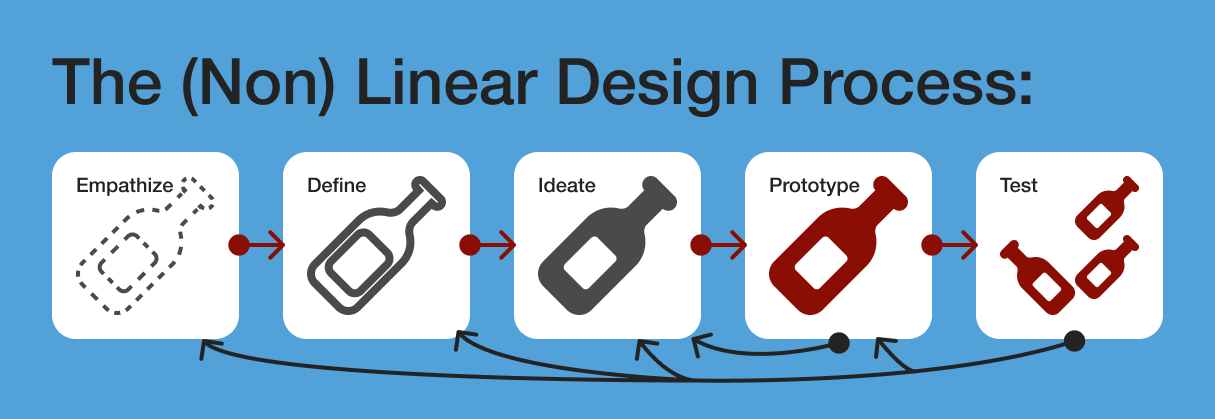
Below is a visual outlining how I arrived at my current solution. Yes, of course, sometimes it was back to the drawing board (aka the Ideate phase) or even further back— depending on testing results and internal feedback on designs.
Empathize: Exploring the problem: Who are the users and what are the business goals?
Define: What do users want or need? What are their frustrations? What is their current process? Research research….
Ideate: Time to brainstorming based on research, make some simple wireframes and have some team discussions.
Prototype: I think i got it. Let me build it. Let me present it. (I might need to make a couple of versions until I get the right one.)
Test: Well, this is the moment of truth. This is where we find out if users react the way we hypothesized they would. It’s ready to be implemented into more tools or maybe I’ll have to go back to a previous step.
Understanding Business Goals:
Previously, Park Street only provided billing services for chargeback type bills because these were the only kind of bills that their initial users had to manage.
In January 2024, following notable growth and diversity in suppliers working with Park Street, the company launched the Bill Management tool into the Navigator app. This tool was intended to provide the same services as Chargebacks along with supporting other kinds of bills.
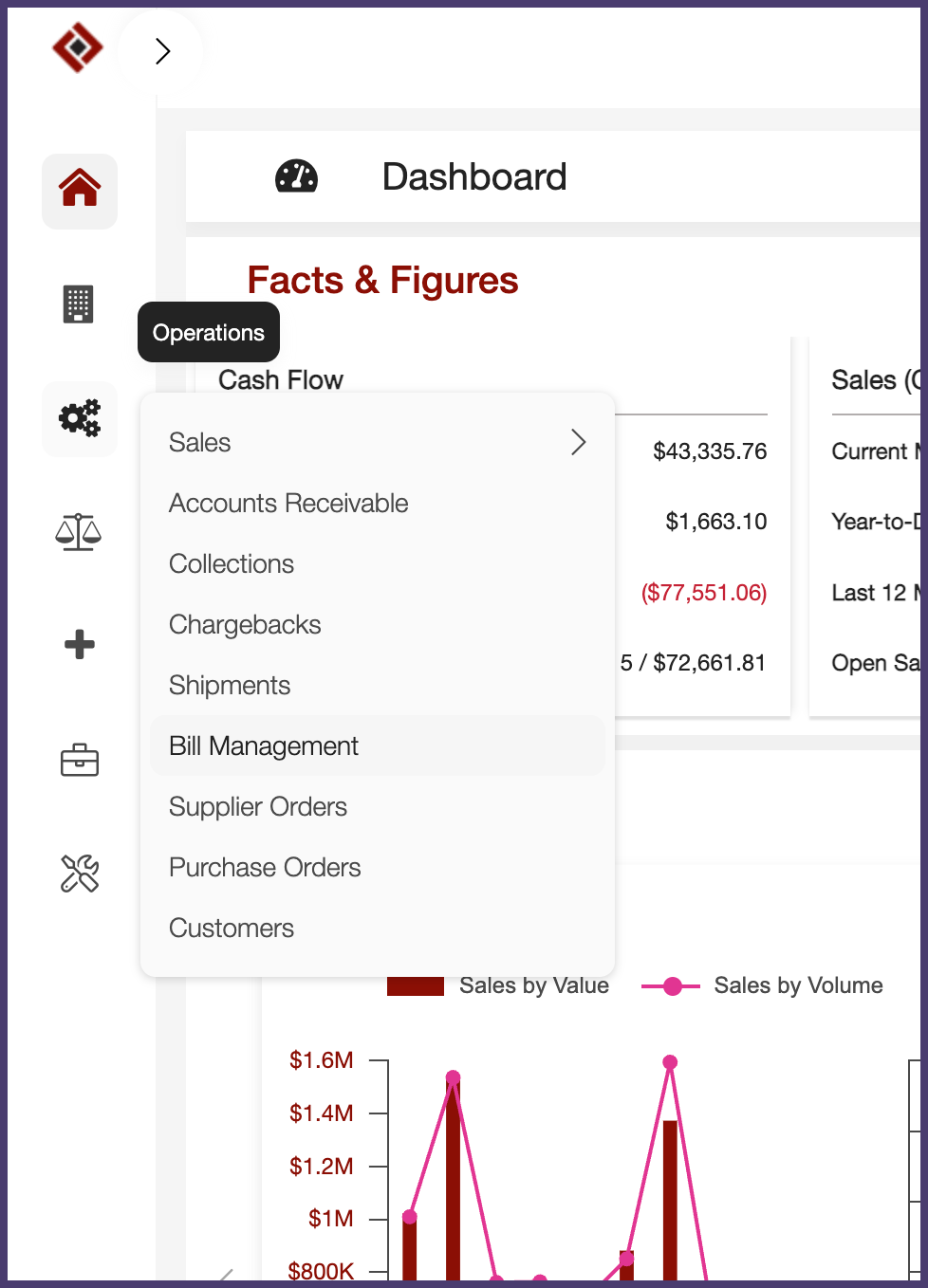
Park Street has received user feedback commenting on the excess amount of menu and submenu items. Converting users that use Chargebacks to Bill Management would enable Park Street to remove the Chargebacks tool and submenu item entirely.
Pictured is the pre-enhancements navigation menu listing Chargebacks and Bill Management.
However, after announcing Bill Management, the Business Team noted that suppliers did not stop using chargebacks. This led to the assignment of figuring out why and how to succeed in this conversion. That’s when the UX Team stepped in and began researching.
Research Hot Takes (Brought to you by HotJar Data):
When observing suppliers managing chargeback bills: the Bill Management tool is used 80% more than the Chargebacks tool.
The average user closed out the pop-up that included the explanation of the Bill Management update within 50 seconds.
In the entirety of the Navigator app, less than 5% of the time using filters is spent using filters that require users to expand a section.
Understanding User Frustrations by Analyzing and Applying Research:
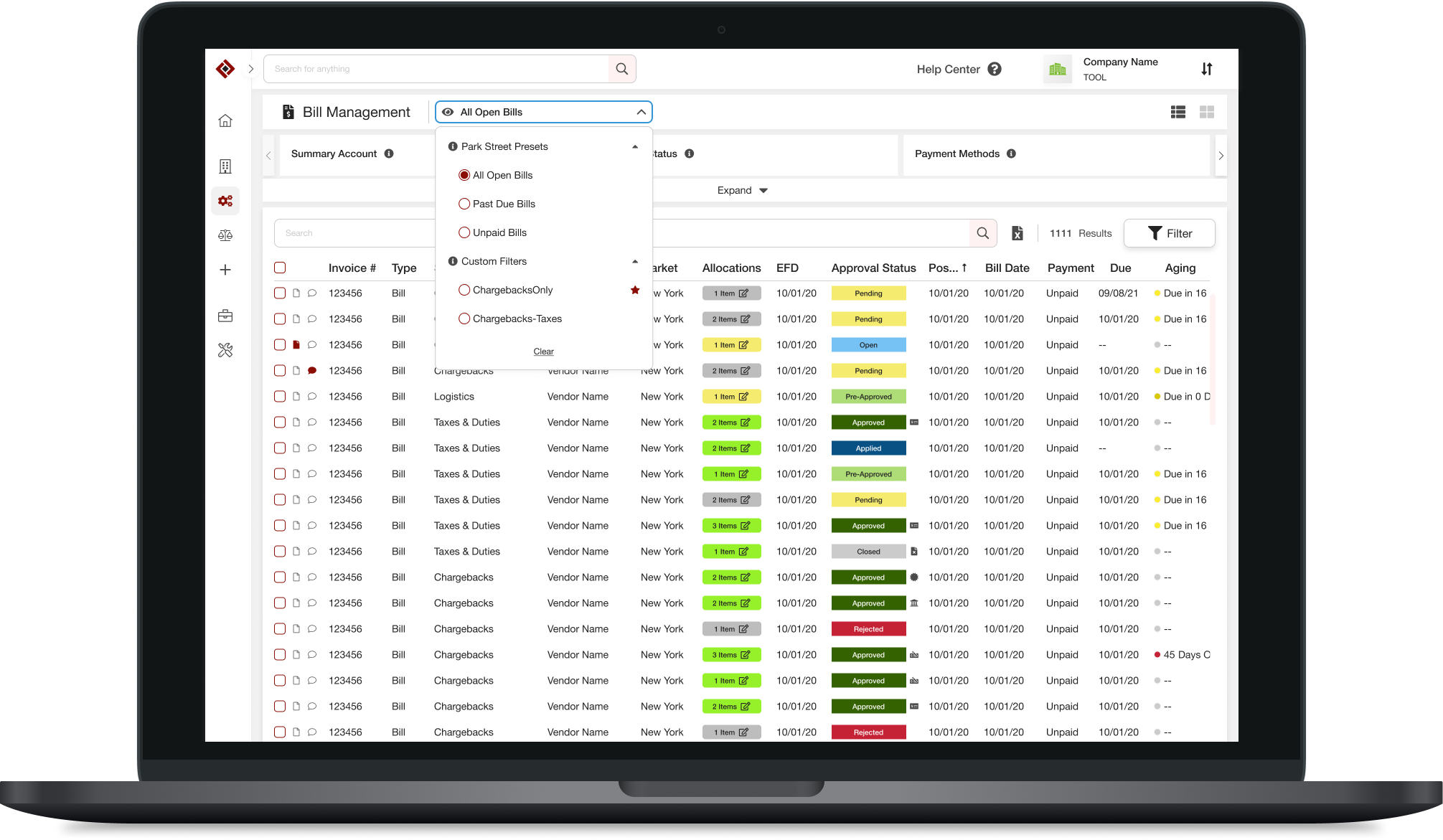
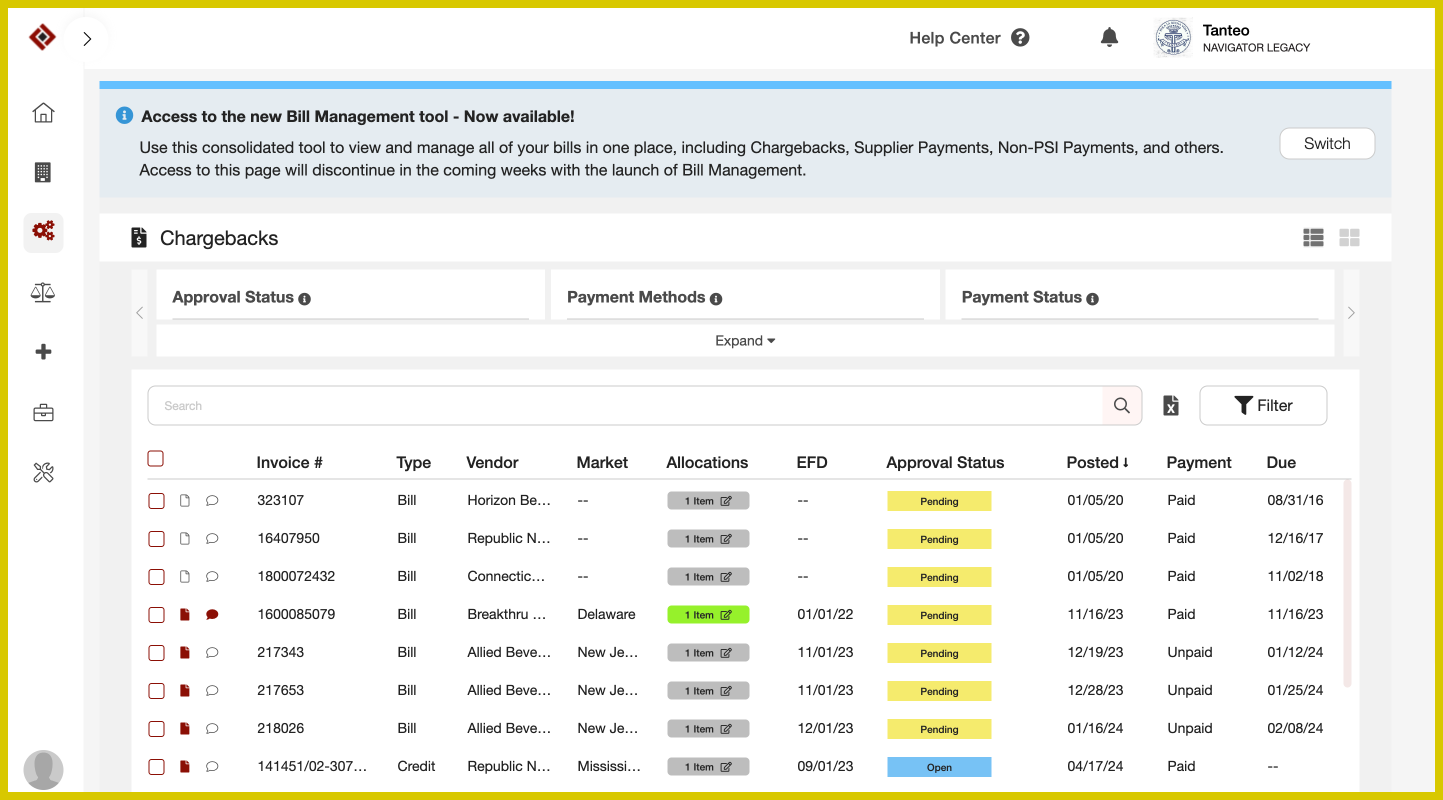
Pre-Enhancements Bill Management
As displayed in the image, the filters in Bill Management are in a collapse/expand experience. Moreover, the user has to then click the “Apply” button to see their chosen filters in action.
Chargebacks
On the other other hand, without needing to expand filters, the user is able to immediately see their chargeback type bills on this tool.
Overall, there is a lot more work being asked of users to do on Bill Management versus what they’re accustomed to on Chargebacks.
The Idea
My first instinct was to reduce how many clicks users transitioning from Chargebacks to Bill Management would experience. With that in mind, I focused on an easy-access custom filters section at the top of the page in the expandable cards.
I also suggested moving the dropdown that included Chargebacks next to the search bar, so that users could see it without expanding the filters. The dropdown wouldn’t require the apply button like the other filters and would apply the selections as the user clicks them.
Thinking Broader
After more consideration, having to expand the cards at the top still felt like too much work for the user while making it expanded by default took up too much real estate on the page.
Plus, I could improve the experience for all sorts of suppliers (not just the ones solely interested in viewing their chargebacks) by keeping the quickly accessible elements neutral.
That led me to a thinner quick filters section that more intuitively displayed what the user was looking at (underlined in red) and which filters they’ve set as their priority (starred).
The Solution
Finally, I landed on a version with a custom filters dropdown next to the tool header. Additionally, the user will be able to save filters they select from the expanded filters section.
Since I maintained the ability for users to set one of the filters as their “default”, whenever they open Bill Management, their default filter will be applied. The best part: there’s no “Apply” button, so users can experience the instant gratification of seeing their default changed or their filters applied right away from this dropdown.
What Comes Next? (User Testing, Developer Handoff, Branding Updates)
Though a solution was found, it’s still left to implement the new design into the software and be prepared for user reactions leading to other iterations.
Continuing with HotJar recordings, Park Street will also implement some new tactics to increase user satisfaction with tools. Part of the Product Development team initiatives include conducting user interviews. I foresee this as a great opportunity for growth because it will result in first-hand insight into user frustrations and goals.
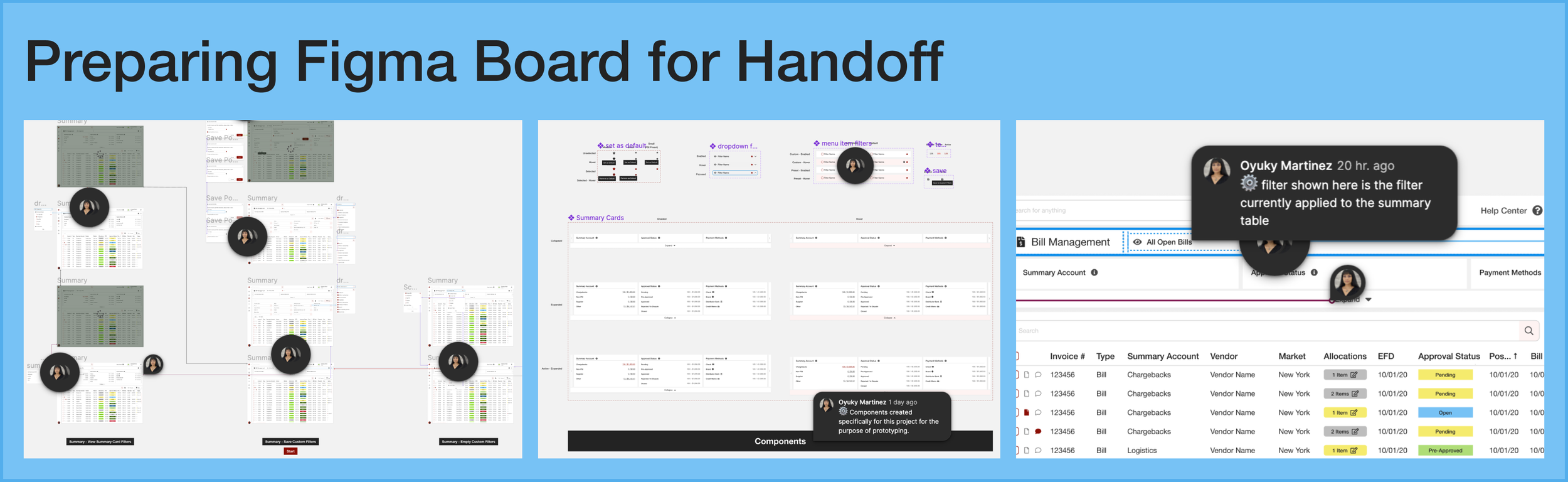
For now, I’ve handed off my design enhancements to the developers. I do this by organizing my Figma board into sections that function like a map— with each path a user could take accounted for. In addition, I include comments explaining any UI updates. Even so, I am always available via google chat or Jira comments for questions or comments!
A product is always a work in progress— especially since Park Street is in the middle of a makeover!
At the start of the year, I contributed to the 2024 UI Design Library updates. Up until now, we have seen the 2022 Design System in place. Once the new design system is published, all tools (including Bill Management) should be updated.
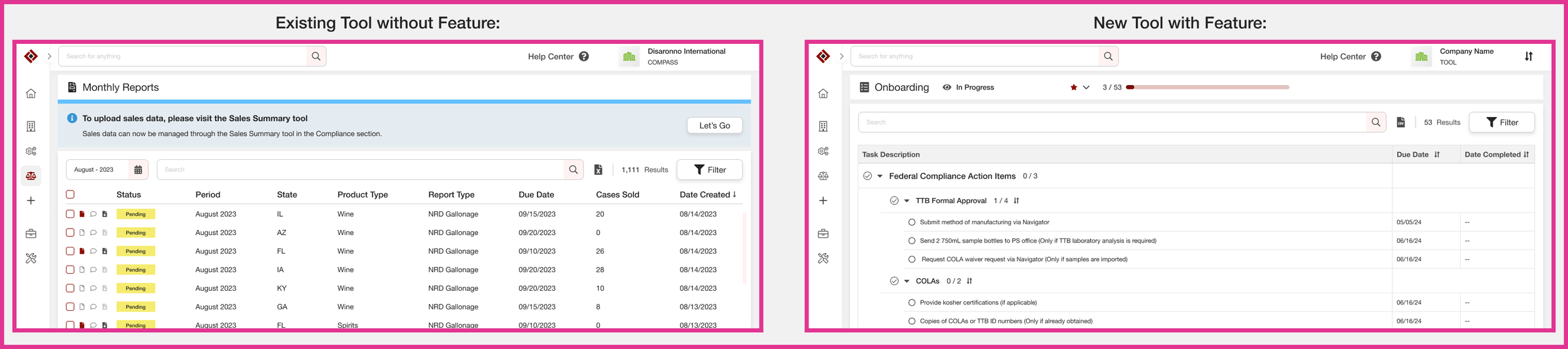
Below is a preview of what’s to come:
Plus, if this new filter experience tests well, the plan is to add it to other Navigator tools.
I have already begun new projects that are proposed to include the custom/default filters experience. Once those start rolling out, I will suggest to my team that we should revisit older tools that I’ve worked on that could benefit from this addition.
Takeaways
This project has helped me conclude that there is no such thing as a “small” enhancement. Even something as simple as a filter could be powerful enough to convert users, sunset older tools, and impact several tools throughout the software.
That’s why it is important to treat every assignment with care and develop a deep understanding of the product, the problem, and the goal.
As always, I have a great group that I can thank for turning my designs into solutions and for contributing to a more intuitive site for users:
Meet the Team